前回のつづき
前回は抵抗器を配置するところまででしたね。
さっそく続きをやっていきましょう。
各種部品の配置
さて、前回の抵抗以外にエフェクターで使用する部品は多々あります。
Diy Layout Creatorでは一般的な部品は揃っていますが、少し特殊な部品はありません。
そういった場合は近い部品で代用しましょう。
エフェクターでよく使用される部品は以下の場所から選択します。
- フィルムコンデンサ / Passive→Film Capacitor(Radial)
- 電解コンデンサ / Passive→Electrolytic Capacitor(Radial)
- セラミックコンデンサ / Passive→Ceramic Capacitor(Radial)
- 可変抵抗器 / Passive→potentiometer
- 半固定抵抗器 /Passive→Trimmer potentiometer
- ダイオード / Semiconductors→diode(Glass)
- 整流ダイオード / Semiconductors→Diode(Plastic)
- LED / Semiconductors→LED
- オペアンプ / Semiconductors→DIP IC
- トランジスタ / Semiconductors→Transistor(TO-92)
- 配線材 / Connectivity→Hookup Wire
- ジャンパー / Connectivity→Jumper
まぁ、絵柄と英語読めば大抵のものは分かるので問題ないでしょう。
AxialとRadialの違いですが、足の位置に違いがあります。
Radialはよく見るこんなヤツ。
Axialはこんなヤツ。
普通の部品なら主流のRadialを選択すれば問題ないと思います。
さて、早速並べてみます。

うん、なんかサイズがバラバラですね。
これではレイアウトが製作できないので調整しましょう。
部品サイズの変更
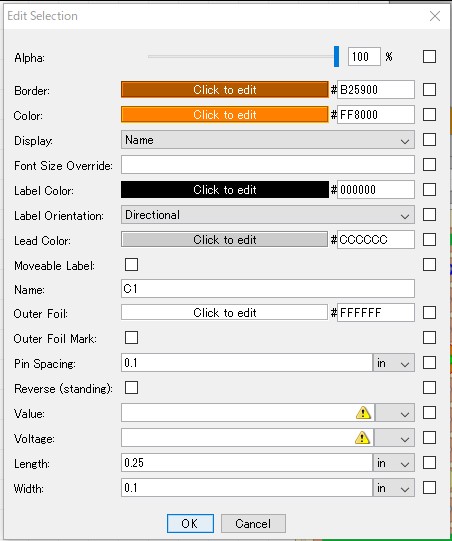
フィルムコンデンサのサイズから変更していきます。
Edit Selectionウィンドウを開きます。

Lengthが長さ、Widthは幅です。
部品に合わせて調整すればいいですが、私はlemgthを0.25in、WIdthを0.1inに設定しています。
他の部品も同様ですのでざっくり調整してみてください。
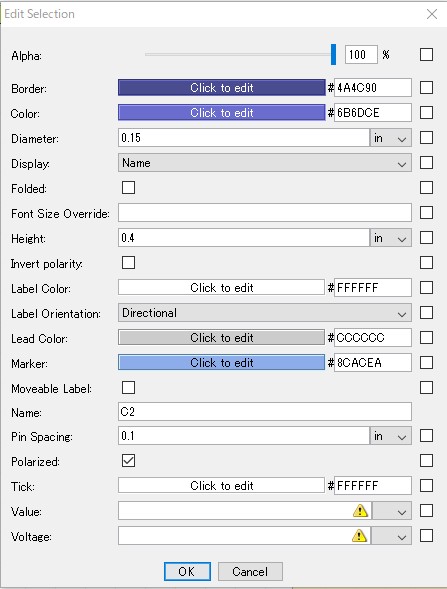
次に電解コンデンサのウィンドウがこれ。

Diameterが円の大きさになります。
1µF程度なら0.15in、100µFくらいなら0.25inくらいが妥当だと思います。
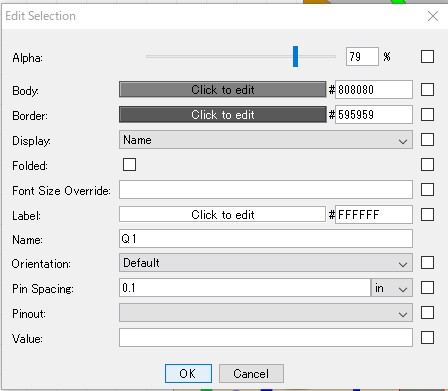
次はトランジスタです。

初期設定ではピンの足を示すPin Spacingが0.05に設定されていますが、ユニバーサル基板の穴と合わないので0.1に設定しましょう。
Orientationの項目で部品の向きを変更できます。
必要に合わせて向きを変えましょう。
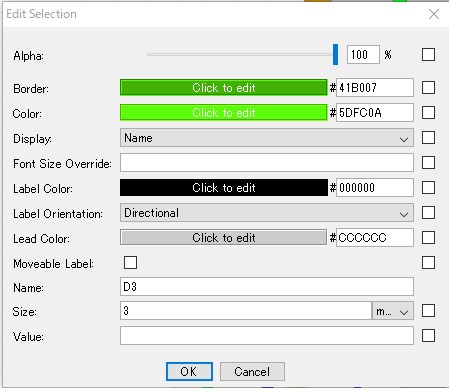
次はLEDです。

LEDではサイズを指定できます。
初期設定では5mmが選択されています。
クリッピングなどで使用するLEDは小さいので3mmに変更します。
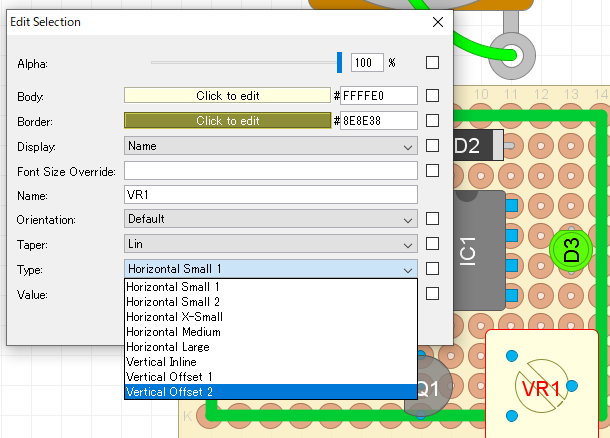
最後に半固定抵抗です。

半固定抵抗はHorizontal Small 1 が選択されていますが、大きすぎて使い難いのでHorizontal X Smallに変更しておきます。
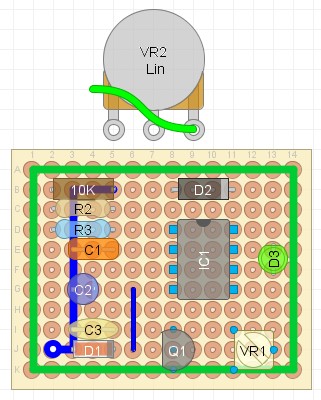
全体的にサイズ調整が終わったものがこちら

このブログではお馴染みの部品になりました。
私はこういったことを毎回行っているわけではなく、実際は初期設定を済ませた状態のファイルを用意して使用しています。
こんな感じのヤツね。

一回作ってしまえば楽なのでおススメです。
基板は1590A/Bに納まるような2つのサイズを用意してます。
レイアウト実践
さて、部品は終わったので次は実際にレイアウト製作に入ります。
簡単な1石ブースターのレイアウトを作っていきます。
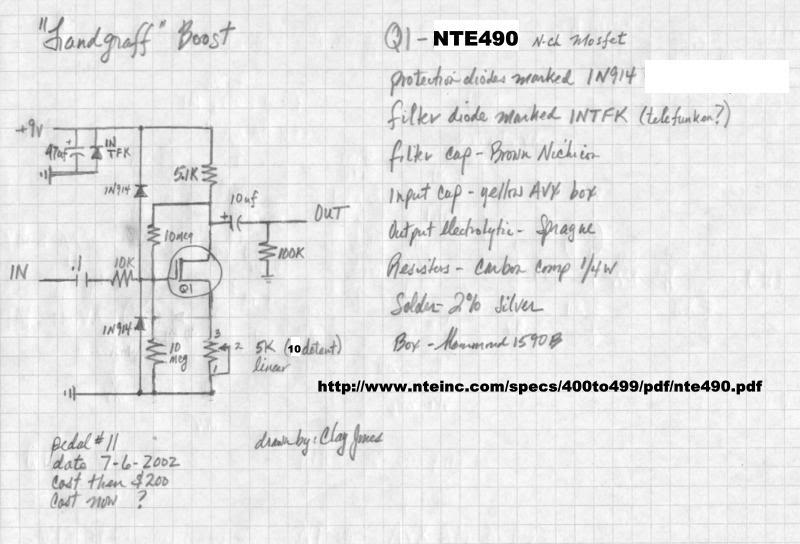
まずは回路図をご紹介しましょう。
以前にもこのブログで紹介したLandgraff Crean Boost(以下LCB)です~

まずは実際に同じような回路をざっくりと基板上にレイアウトします。
最初は大きくても全く問題ありません。
私の場合、可変抵抗やIN/OUTの位置だけは最初に決めます。
IN/OUTは両端下辺り、可変抵抗はボードマウントポット配線にするためです。
MOS-FETトランジスタはBS170を使用します。
足の配置間違いに注意しましょう。
かなりゆとりをもって配置したものがこちら。

デカい(笑)
IN/OUTなどの文字はMisc→Labelを使用しています。
さて、ここから部品を移動させながら調整していきます。すでに配線が済んでいるので分かり易いと思います。
部品を動かせば接続された配線も一緒に移動しますので注意が必要です。
ここら辺で目標の基板サイズを確認しておくといいと思います。
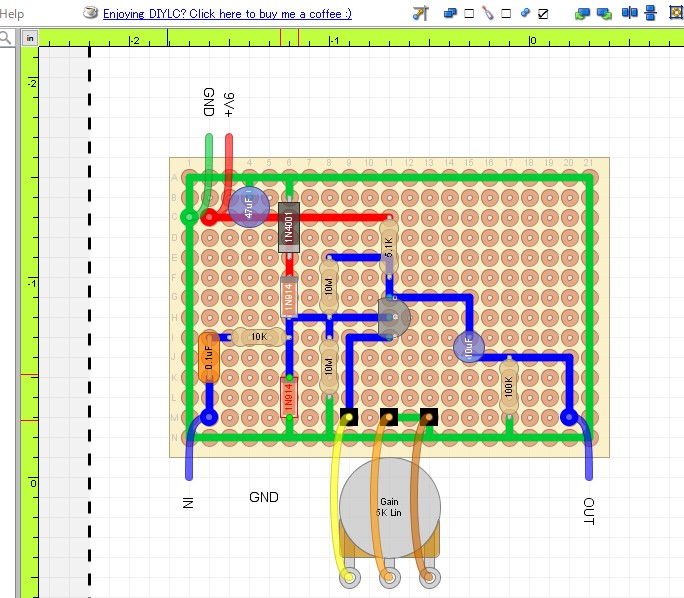
調整したレイアウトがこちら

少しゆとりがありますが、これなら1590Bにははいりますね。
1590Aサイズならもう少し調整が必要だと思いますが、今回はやりません。
最後にプロジェクトの設定を紹介しておきます。
タブEdit→Edit Project Settingsを開きます。

ここではレイアウトを作成するキャンバスのサイズ、全体の文字サイズ、フォントを変更できます。
キャンバスサイズはレイアウトの大きさに合わせて変更します。
フォントサイズは9~11程度が見易いと思います。
レイヤー機能
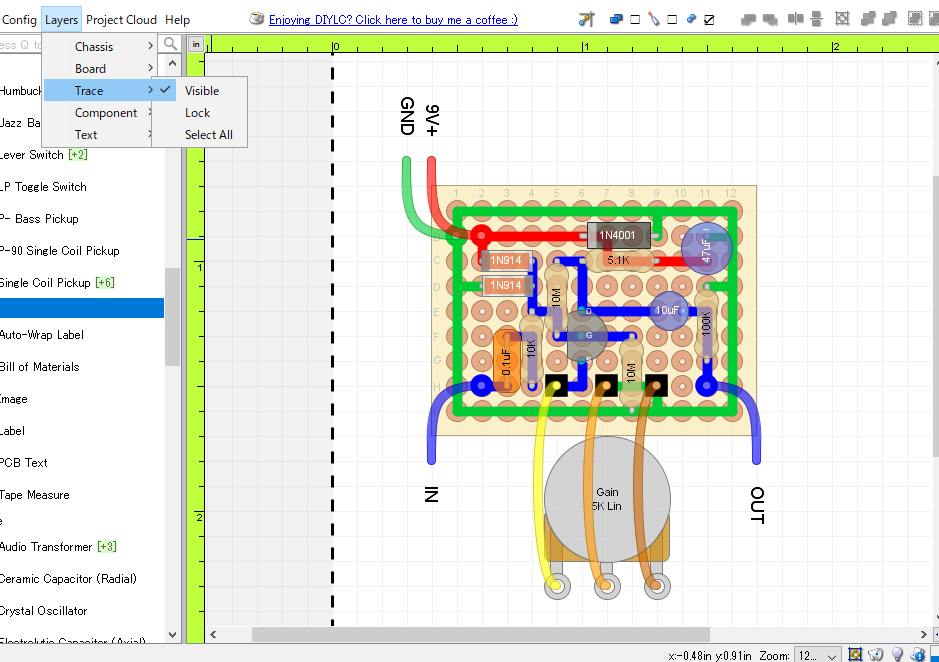
Diy Layout Creatorにはレイヤー機能があります。

タブのLayersから任意のカテゴリを選択して表示/非表示を切り替えます。
試しにTraceのチェックを外すと、配線が消えてボードと部品のみになります。

色々な確認をしたり、IC下の配線など、重宝する機能なのでぜひ活用することをオススメします。
最後に、レイアウトによってはノイズが入ったり、予期せぬ不具合が起きる場合があります。
そのため世の中の回路基板は専門家がしっかりと設計されたものがほとんどです。
エフェクターは回路が非常に簡素なので電源ラインの取り回し一つでも出音に影響する場合があります。
自作はあくまで自己責任の内で行いましょう。
さて、レイアウト製作実践編これにて完結です。
Diy Layout Creatorには他にも便利な機能がたくさんあります。
こんな機能もあるで!なんつーのあったら教えてください。
私はプリント基板用のレイアウト製作もDiy Layout Creatorのみで製作しています。
少々複雑な操作なのですが...
追記:2022年6月27日
要望を頂いたのでプリント基板用レイアウトの作り方を記事にしてみました。
ご興味あればどうぞ。
ではでは~

